Configurar SMOF Theme Options
Desenvolver um painel de opções para um tema WordPress custa tempo e dinheiro, existem várias soluções eficazes (frameworks) que nos permitem criar “Theme Options” de extrema qualidade.
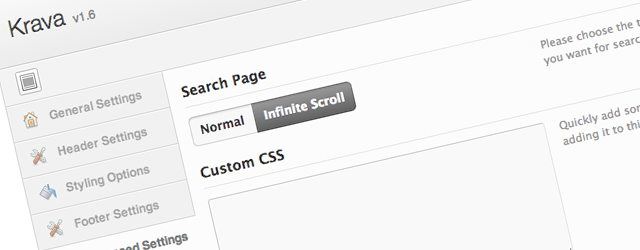
A maioria dos temas WordPress vendidos em marketplaces utilizam frameworks para Theme Options. Hoje vamos falar sobre o SMOF, um dos mais poderosos painéis de opções modular para temas.
Para que você consiga dominar este tutorial deverá possuir conhecimentos mínimos de HTML, PHP e WordPress.

Como instalar o SMOF Theme Options
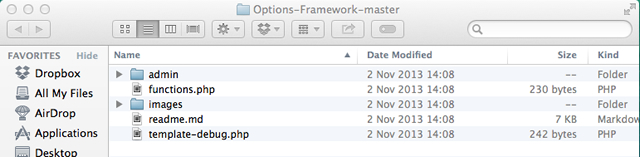
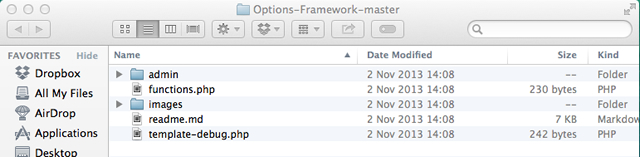
Instalar o Theme Options é uma tarefa incrivelmente simples, comece por baixar o arquivo .ZIP do GitHub e descompacte no seu ambiente de trabalho.

1º Passo de instalação
Copie a pasta “admin” para dentro do seu Tema WordPress (todos os arquivos dentro desta pasta são necessários).
2º Passo de instalação
Copie o código presente no arquivo “functions.php” e cole no final do “functions.php” do seu tema, caso não tenha nenhum arquivo de functions basta copiar e colar o mesmo dentro da pasta do seu tema.
require_once ('admin/index.php');
3º Passo de instalação
Faça o upload de todos os arquivos do tema para a sua instalação WordPress e já conseguirá ver o Theme Options com todas as funcionalidades base pré-configuradas.
O que é o template-debug.php
Trata-se de um modelo de página que permite verificar se as opções do Theme Options estão a funcionar corretamente, basicamente mostra como o array está a ser gerado e que dados estão gravados no mesmo.
Para instalar este modelo de template apenas terá de colocá-lo dentro do seu tema e criar uma página com o modelo “Debug”.
Como alterar campos no Theme Options
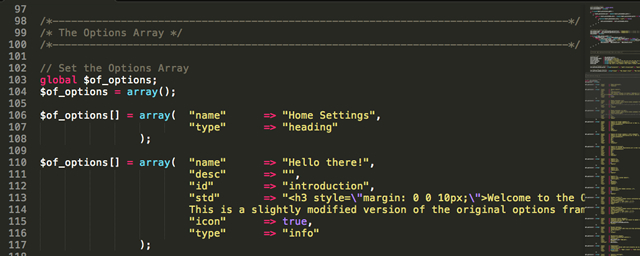
Alterar a ordem e os tipos de campos no SMOF é relativamente simples, para darmos início a esta tarefa comece por abrir o seguinte arquivo: admin/functions/functions.options.php

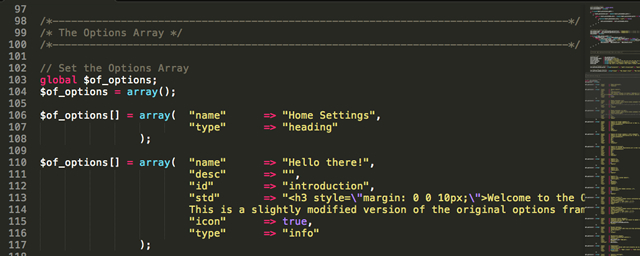
Para modificar os separadores e os campos do Theme Options apenas terá de alterar o array $of_options, ou seja, todas as alterações que você irá fazer será a partir da linha 106 do código.
Compreender os principais campos do Array:
name
É o nome (e na maioria dos casos o título) de cada campo que você definir.
desc
Texto descritivo sobre o campo, à excepção do tipo “info”, o texto irá aparecer no Theme Options à direita do campo.
id
Será através deste ID que irá utilizar os dados guardados no seu tema, deverá ser único, não pode conter espaços e caracteres especiais. (exemplo: “id” => “escolawp_adsense_header”)
std
Valor que o campo irá apresentar por omissão, caso pretenda que esteja vazio apenas terá de colocá-lo sem qualquer valor. (exemplo: “std” => “75″)
type
É o tipo de campo que o array irá gerar no Theme Options (exemplo: info, upload, slider, spinner, switch, text, sorter, typography, images, textarea …)
Criar um separador novo
Para criar um separador novo deverá começar por definir um novo item de array do tipo “heading”:
$of_options[] = array(
"name" => "Home Settings",
"type" => "heading"
);
Para adicionar campos a um determinado separador, apenas terá de garantir que os mesmos ficam por baixo da declaração do “heading” e pela ordem pretendida. Abaixo seguem alguns dos campos mais importantes:
Caixa informativa:
$of_options[] = array(
"name" => "Hello there!",
"desc" => "",
"id" => "introduction",
"std" => "
Welcome to the options of the Krava WordPress Theme
",
"icon" => true,
"type" => "info"
);
Color Picker:
$of_options[] = array(
"name" => "Body Background Color",
"desc" => "Pick a background color for the theme (default: #fff).",
"id" => "body_background",
"std" => "",
"type" => "color"
);
Caixa de Texto:
$of_options[] = array(
"name" => "Textarea",
"desc" => "Textarea description.",
"id" => "example_textarea",
"std" => "Default Text",
"type" => "textarea"
);
Input de Texto:
$of_options[] = array(
"name" => "Input Text",
"desc" => "A text input field.",
"id" => "test_text",
"std" => "Default Value",
"type" => "text"
);
Slideshow com Drag and Drop:
$of_options[] = array(
"name" => "Slider Options",
"desc" => "Unlimited slider with drag and drop sortings.",
"id" => "pingu_slider",
"std" => "",
"type" => "slider"
);
Switch:
$of_options[] = array(
"name" => "Switch 3",
"desc" => "Switch with custom labels",
"id" => "switch_ex3",
"std" => 0,
"on" => "Enable",
"off" => "Disable",
"type" => "switch"
);
Existem mais alguns tipos de campos, à medida que vai criando a estrutura do seu Theme Options, irá perceber exatamente aquilo que pretende utilizar. O conselho que lhe dou é testar todos os tipos de campos antes de criar a sua estrutura.
Utilizar dados gravados nos arquivos do tema
Para utilizar os valores guardados nas Opções do Tema, apenas terá de declarar global a variável $data e utilizar os respetivos ID’s dos campos:
Imprimir o valor na tela:
global $data;
echo $data['id_do_campo'];
Exemplo de condição “se”:
global $data;
if($data['id_do_campo'] > 5) {
//Aqui o seu código
}
Conclusão
Como viu, o SMOF é uma framework bastante modular e cheia de opções, para utilizar as funcionalidades básicas deste Theme Options quase não necessita de saber programar, o processo apenas se “complica” caso seja necessário adicionar ou editar tipos de campos já existentes, pois será necessário fazer alterações diretamente no core.
Tem dúvidas ou opiniões sobre este tema? Deixe um comentário que teremos todo o gosto em ajudá-lo(a).

Configurar SMOF Theme Options Configurar SMOF Theme Options Desenvolver um painel de opções para um tema WordPress custa tempo e dinheiro, existem várias soluções eficazes (frameworks) que nos permitem criar “Theme Options” de extrema qualidade. A maioria dos temas WordPress vendidos em marketplaces utilizam frameworks para Theme Options. Hoje vamos falar sobre o SMOF, um dos mais poderosos painéis [...]